This week we are doing an overview of WordPress 4.8 (named Evans in honor of the Jazz musician William John Evans) which was just released at the end of last week. Some updates primarily fix or add features that you only really notice as a developer, but WordPress 4.8 brings a load of great updates that will be appreciated by both developers and users.
So what’s new?
New and Improved Widgets:
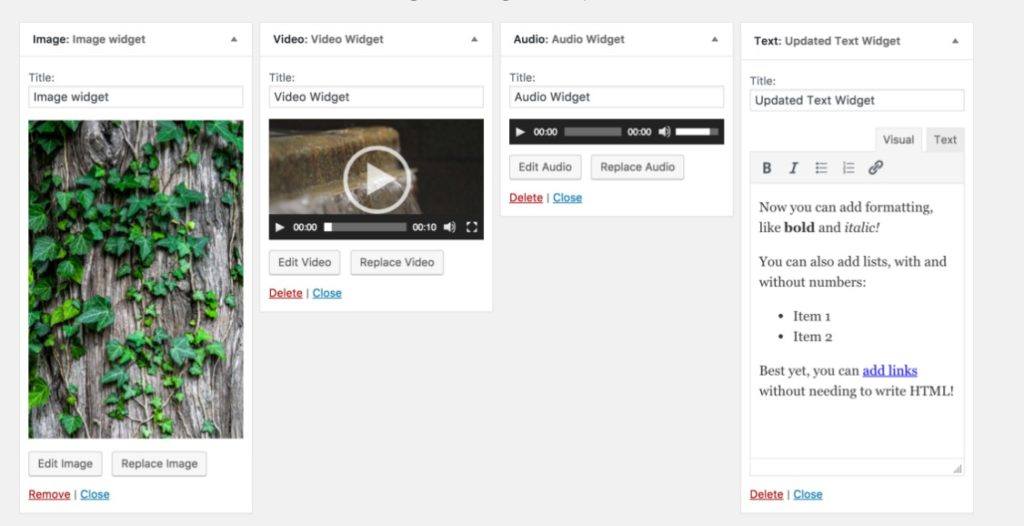
WordPress 4.8 adds a number of widgets as well as massively improving the text widget. Let’s start by looking at the new widgets:
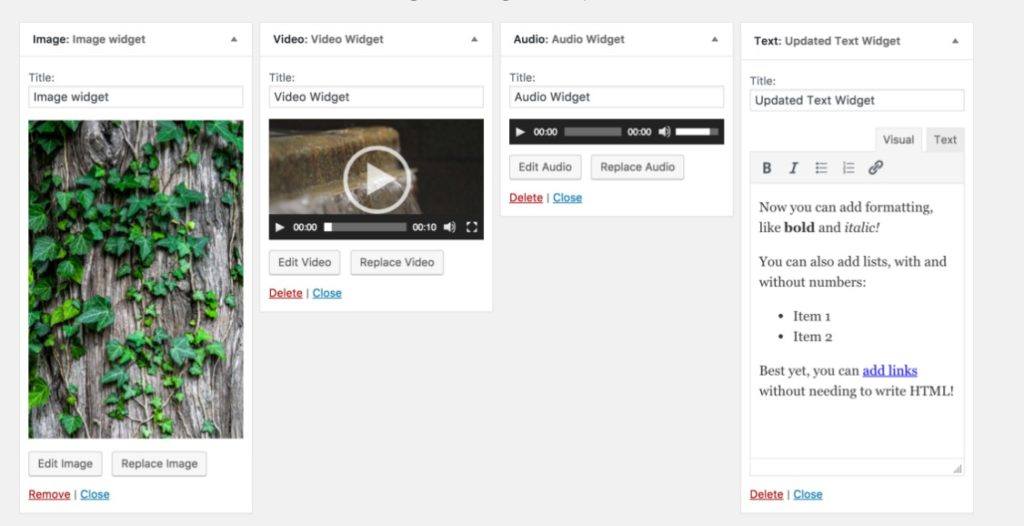
Image Widget:
WordPress 4.8 introduces an image widget that allows you to easily add images to your widget areas by selecting the image from the media library. Image widgets were not native to WordPress before (although the Jetpack plugin did add one, it wasn’t as intuitive, since it didn’t use the media library), so this is a welcome addition.
Audio Widget:
The new audio widget lets you select a audio file from the media library and it will be embedded in a player in your page. This is a great feature for podcasters and musicians alike.
Video Widget:
Similar to the audio widget this widget lets you select your video file from the media library and embed it in your widget area making it super easy to add video to your website.

The Text Widget:
This update is one that I have wanted for a long time as from a usability perspective the text widget was very difficult to use without knowing html. WordPress 4.8 adds a rich text editor to the text widget, making it easy to add links, make text bold, format lists and more making it a great improvement for end users.
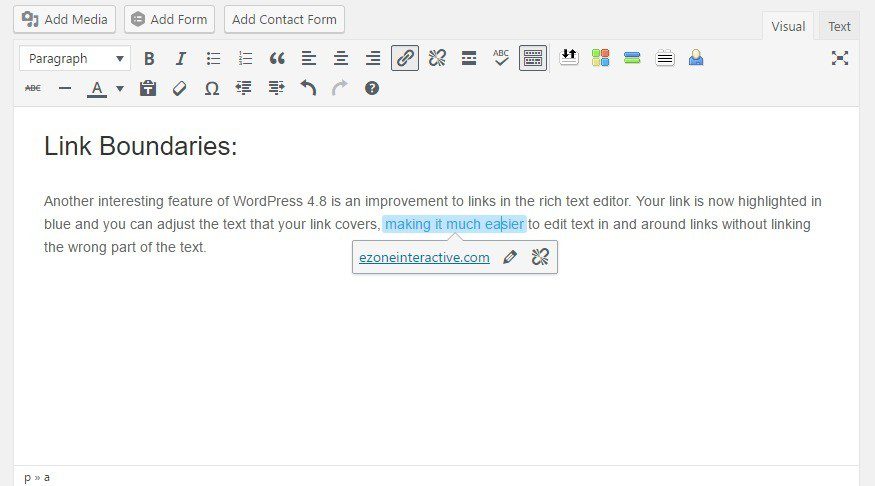
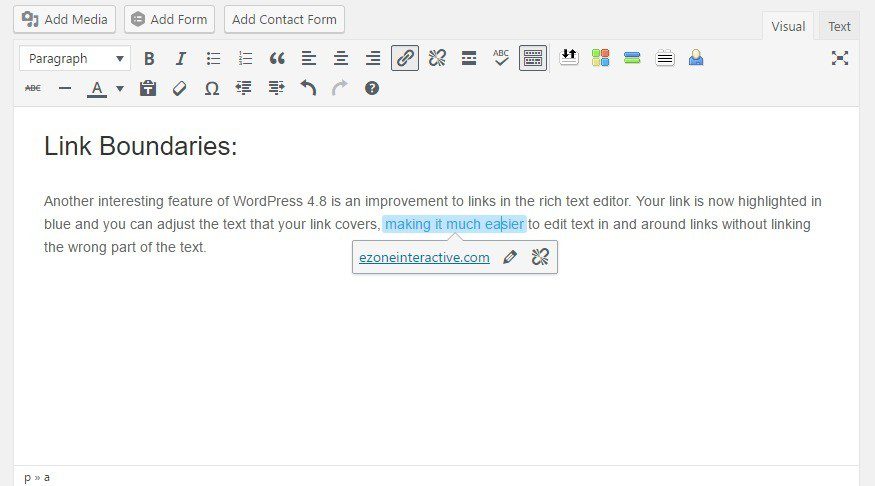
Link Boundaries:
Another interesting feature of WordPress 4.8 is an improvement to links in the rich text editor. Your link is now highlighted in blue and you can adjust the text that your link covers, making it much easier to edit text in and around links without linking the wrong part of the text.

As you can see from the above screenshot the linked text is surrounded by a blue background. As you edit the text that is linked the background expands around it, making it really easy to tell where your link starts and ends.
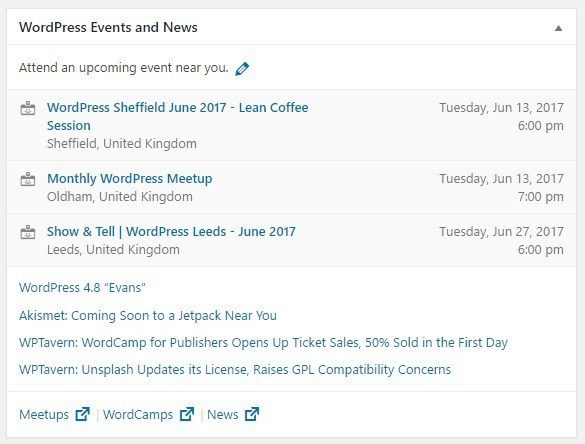
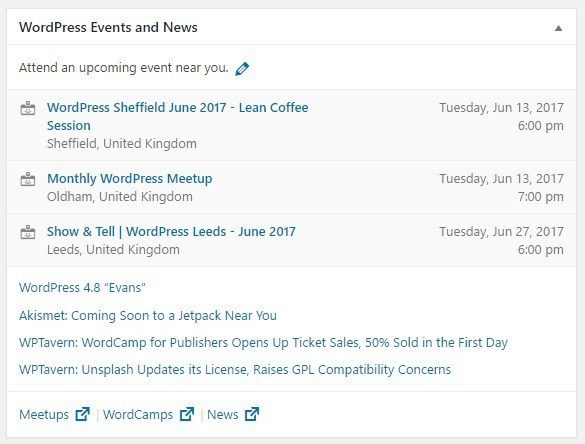
Events and News in Dashboard:
WordPress 4.8 also introduces a new panel in the WordPress cms dashboard (the page you land on when you login) that tells you about upcoming events near you and also news relating to WordPress. This feature is probably most useful to those working with WordPress and that want to get involved in the WordPress community. It also tells you about meetups in your area – these are a great way to get involved with the community regardless of what you do with WordPress, be it design, development or as an end user working with it every day.

Improvements for Developers:
There are a number of improvements for developers working with WordPress in this release. This includes improvement of accessibility, the removal of core support for WMA and WMV videos files, a text editor javascript api and a number of other updates that you can read about in more detail here: https://wordpress.org/news/2017/06/evans/.
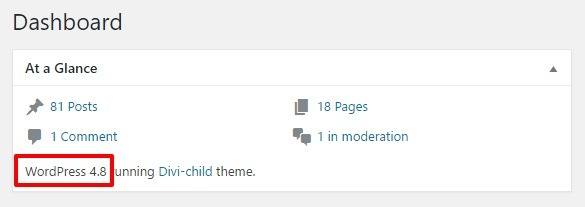
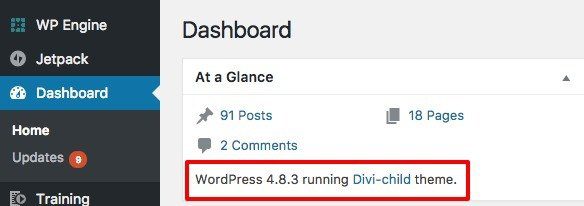
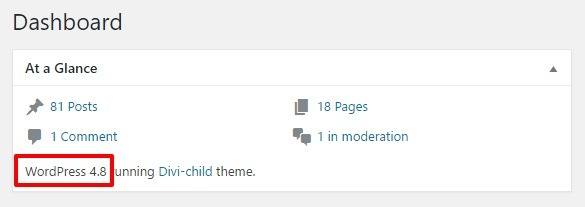
Do I have WordPress 4.8?
If you are one of our clients you needn’t do anything, we have already upgraded you to WordPress version 4.8 so you can log in and start enjoying the benefits straight away.
If you are not sure what version of WordPress your site is using you can easily check by going to the WordPress dashboard in the content management system and looking in the ‘At a Glance’ panel: