One of the things many WordPress beginners often wonder about is if it is possible to edit an image after it has been inserted into a post or page. Yes, WordPress users may do some simple image editing and also edit image properties once the image is already uploaded.
Here’s how this can be done:
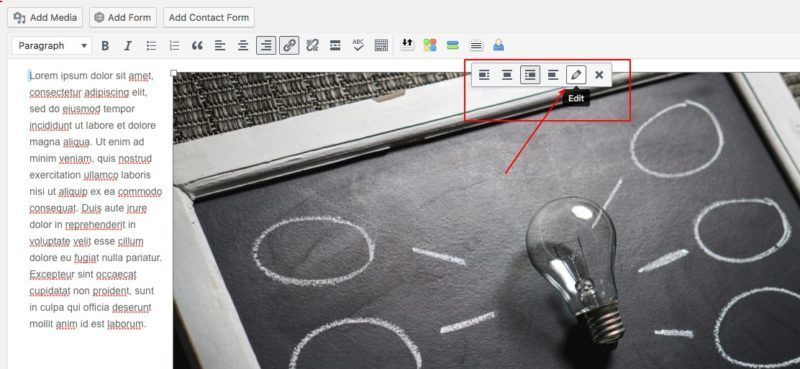
Click your cursor over the image and click on the Edit Image button (Pencil Icon) in the upper right hand corner that appears when you click on the editor.
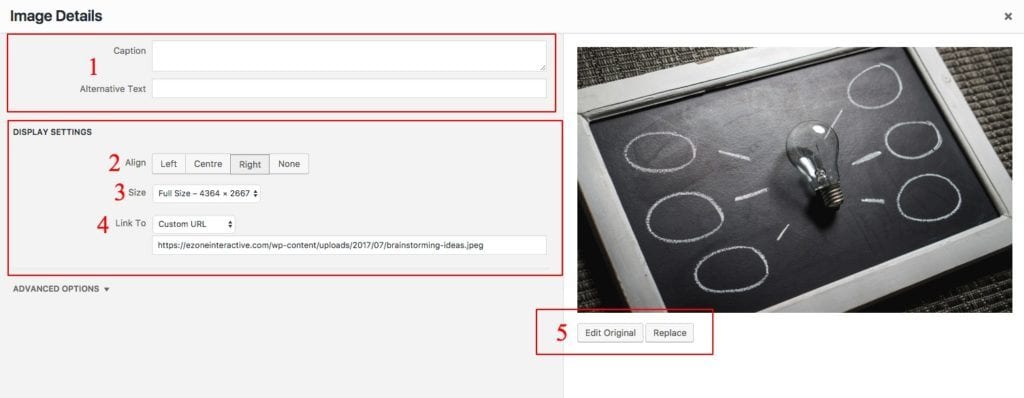
When you click the Edit Image link, a new browser window opens to display the Edit Image Details screen.
Here you can do several things:
- Add a caption or edit alternative text which s a good SEO practice in order to help the search engines to easily read images on your site.
- Edit the Image Alignment
- Edit Image Size
- Link an image to any post, page, or even an external website.
- Edit the Original Image or Replace the Image.
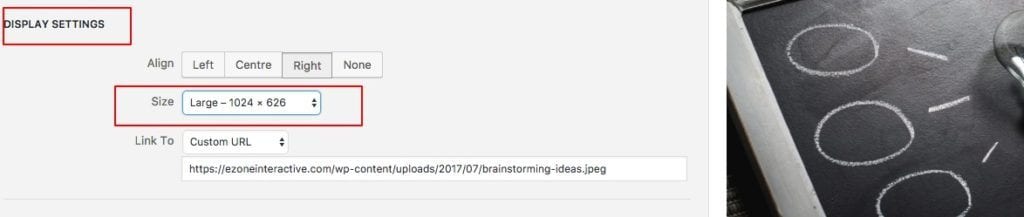
So, let’s take for example, we have a picture that is too large for the post and so we want to edit the Image Size to make it fit better around the text.
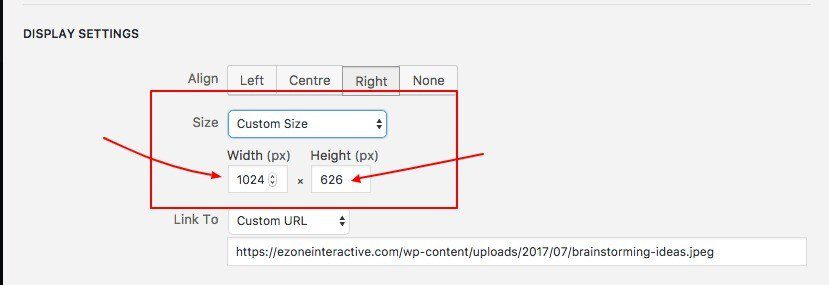
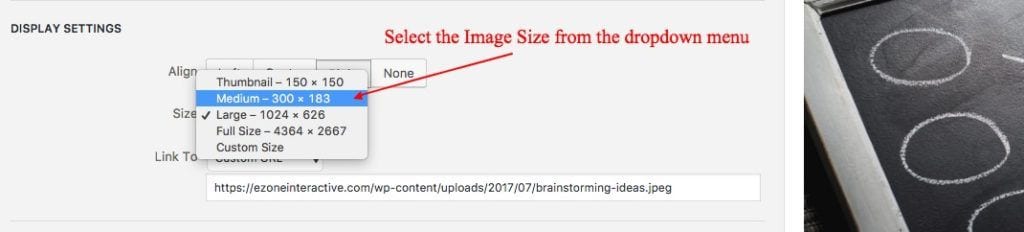
Go to ‘Size’ under Display Settings

And select the appropriate Size from the Dropdown Menu

If a size you want is not among the options in the dropdown menu, edit Custom Size by entering values for Width and Height. This will give you the exact image size you want.
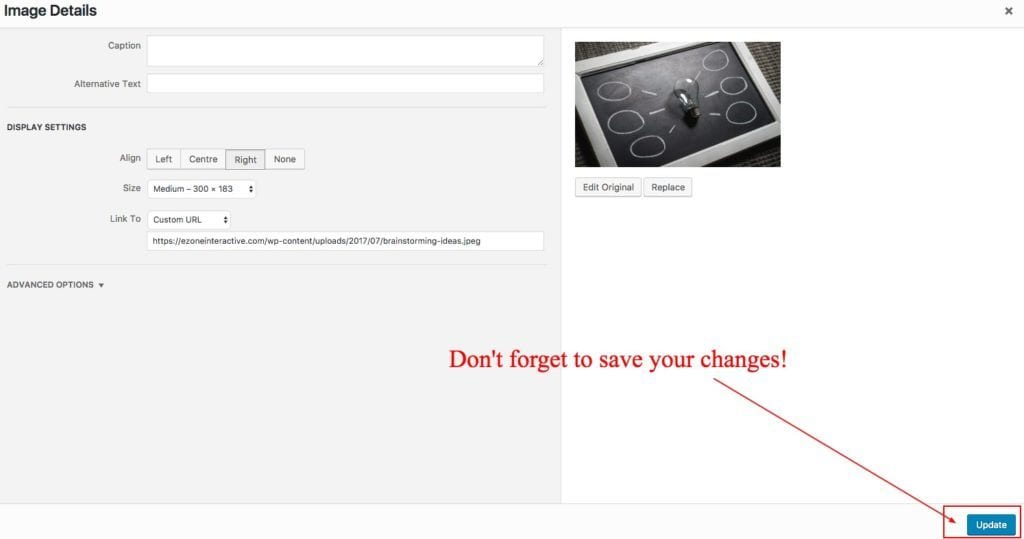
Remember to click on Update to save any change you make to the image.
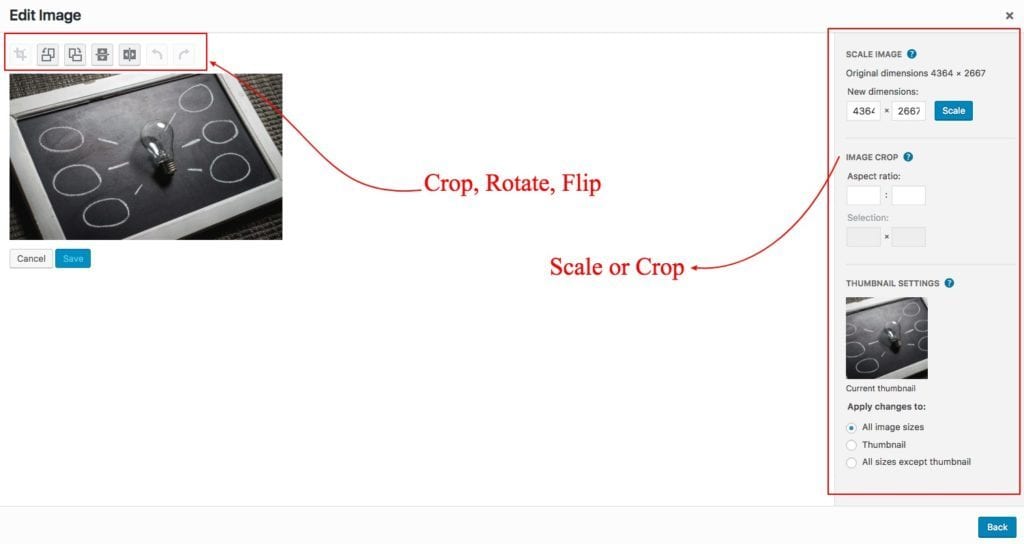
Crop, Rotate, Scale, and Flip Images
When you click on Edit Original Image, a new screen expands and displays WordPress’ basic image editor tool where you find a series of buttons above the image and a series of sidebar areas on the right of it.
You can edit your image several ways using this Image Editor tool.
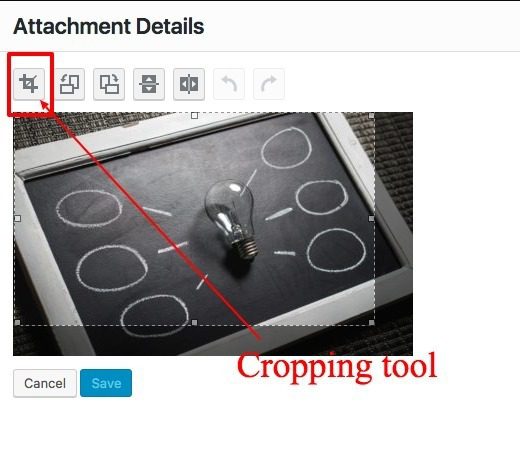
Cropping an image
Click on the cropping icon and then drag with your mouse to select the portion of the image you want to keep. On the right sidebar area, you may also select an aspect ratio that will constrain the crop box as you move and resize the crop area.
Click on the rotate icon to rotate images counterclockwise.
Flipping an image
The flip icon lets you flip images horizontally.
Reverting an image
The Revert icon gives you the ability to cancel only the most recent edit you made on an image.
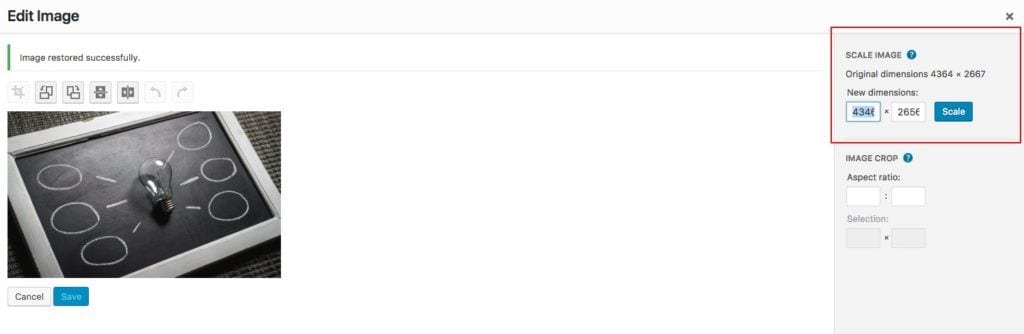
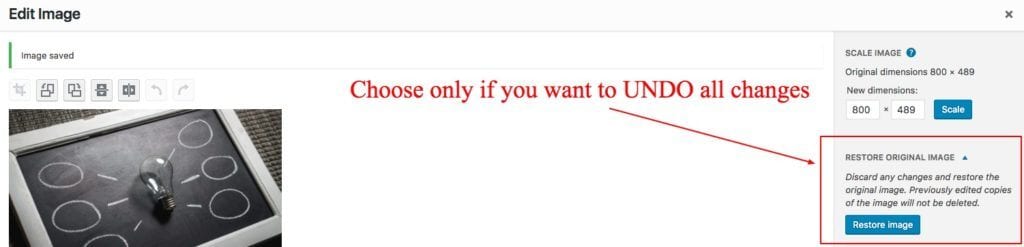
Restore an Image
If you wish to cancel all edits on an image and revert it back to the original version that you first uploaded to your Media Library, you will need to click on the Restore Original button on the right hand section of the Edit Image screen.

Scale image size
Image dimension size will have an effect on your website’s load time. If you have a bunch of huge images on a single post or page, this will slow down loading time and might even bounce off visitors from the page or post before it completely loads. In this case, you want to scale down any image that’s taking up the full width of the content area.
Under “Scale Image” in the right hand sidebar, type in a number in the first box for the new width you want to use and then click on the “Scale” button. Don’t put any number on the second box as WordPress will automatically calculate the appropriate size for the height of the image based on the width you entered. This will give you perfect images every time that don’t look out of proportion.